At UNLESS we are all about helping digital teams launch better customer experiences faster. A major defining factor when it comes to a good user experience is the onboarding process as it can make or break an account and its customer lifetime value (CLV). And as a SaaS company we know the importance of this firsthand.
Over 90% of customers feel companies could do better when it comes to onboarding and 86% say they’d be more likely to stay loyal to a business that invests in onboarding, according to a 2020 survey by Wyzowl.
So what are the pillars of a good onboarding experience and how can we work on making it better?
Know your users
The first thing to establish about a good onboarding experience is that (often) one size does not fit all. 1 B2C users will likely have different priorities than B2B customers, buyers and sellers on a platform will need to take separate paths, etc. So a good place to start is identifying the various segments within your user group.
If you don’t already have access to this information, you can make use of self-segmentation here. Ask a couple of questions and figure out how much onboarding a user might need and in which areas of your product. If your solution has multiple features that may or may not be relevant to a single user, it's good to establish those. In our case for example this could be whether someone is B2B or B2C and whether they are a marketer, designer, or developer. Alternatively, asking their industry or seniority level could also be helpful.
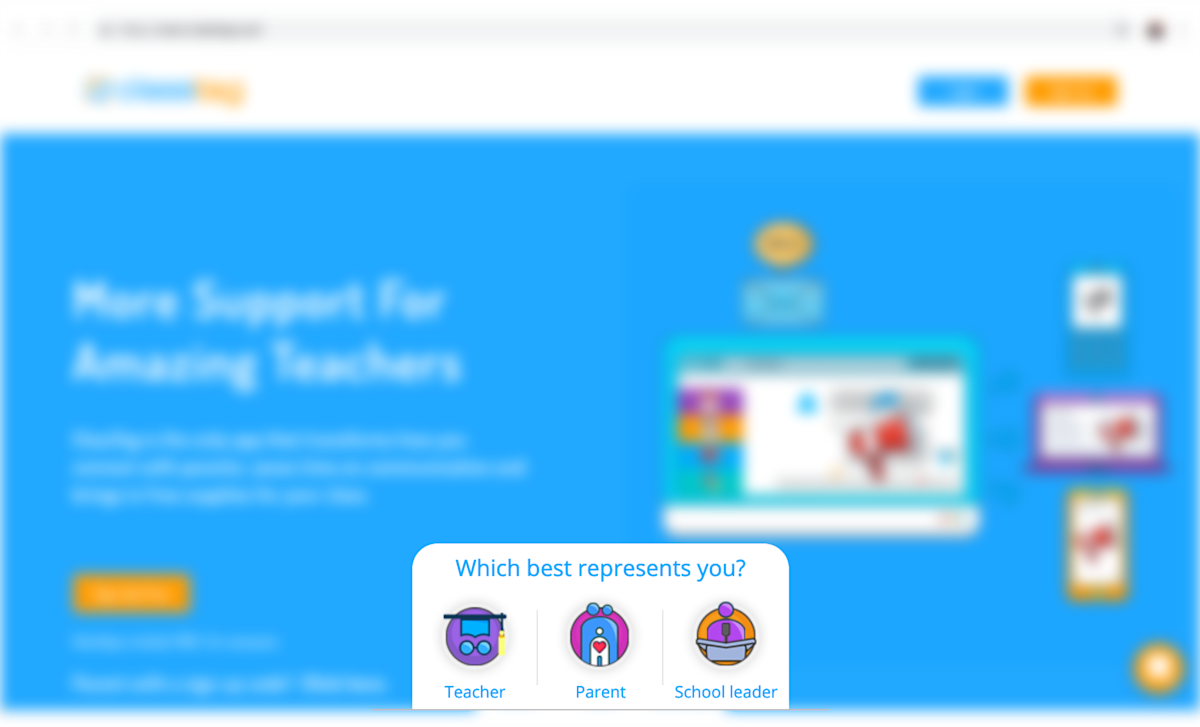
 Above you see an example of how Classtag used a custom Unless self-segmentation component to identify their three personas: teachers, parents, and school leaders.
Above you see an example of how Classtag used a custom Unless self-segmentation component to identify their three personas: teachers, parents, and school leaders.
Educate your users
When it comes to applications and services, there are different kinds of educational content that a business can provide. Some of this content will be about the subject matter more broadly while some of it is very specific to your particular solution and how to make the most of it.
Additionally, if you have the resources, it is a great idea to keep your content formats varied as people learn in different ways. Some might prefer reading written guidelines while others would rather watch a video or a webinar instead.
For example, in the case of Unless, we have blog posts about personalization, account-based marketing, a/b testing, and trends in the industry. We also have case studies and recipes that are Unless specific to provide inspiration to existing and potential customers about all the things they can do with Unless. Lastly, we have a Help Center with articles to guide users through the different features and functionalities we offer as well as steps they need to know to get started or to connect an integration.

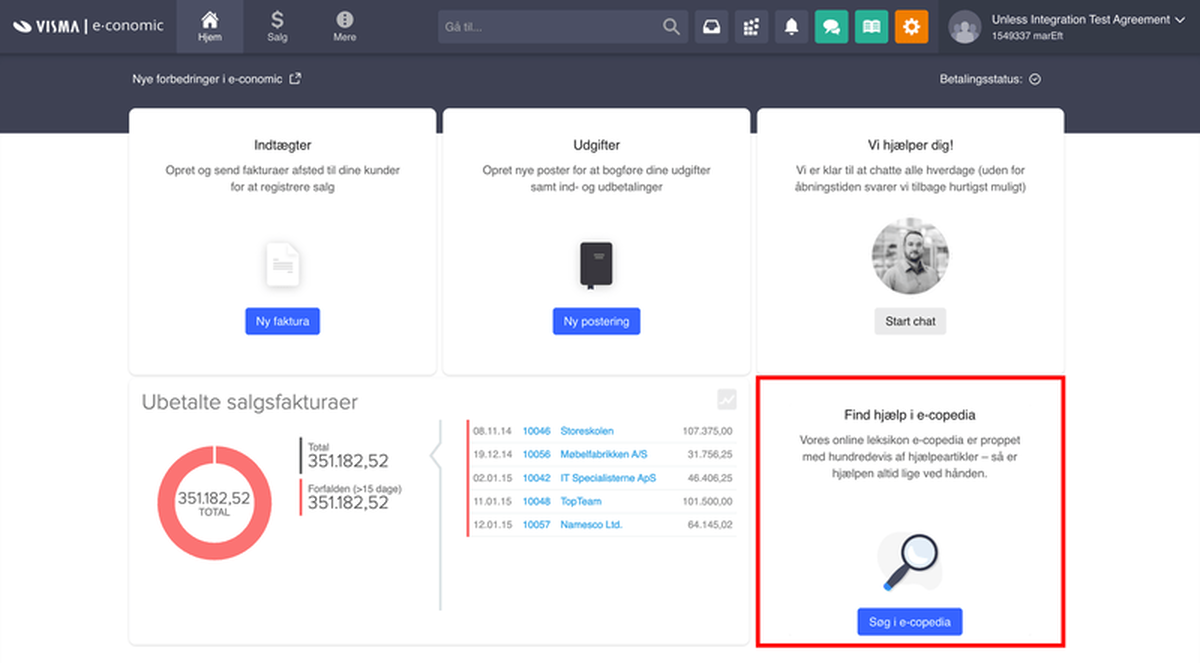
This is also a great moment to recommend our Visma e-economic case study which is all about how they used custom Unless components to improve the onboarding experience of their web-application.

And of course this ties in with our first point as well. Once you know more about your users, you can ensure that they see the content that’s relevant specifically to them, their expertise, and needs.
Identify the key actions for users to take
With each onboarding, there are often certain steps that you want new users to take. These steps can be about setting up their account correctly, adding credit card information, their address, team members, etc. Once you’ve determined these actions, start looking for the best places and moments where you can nudge your users to take action.
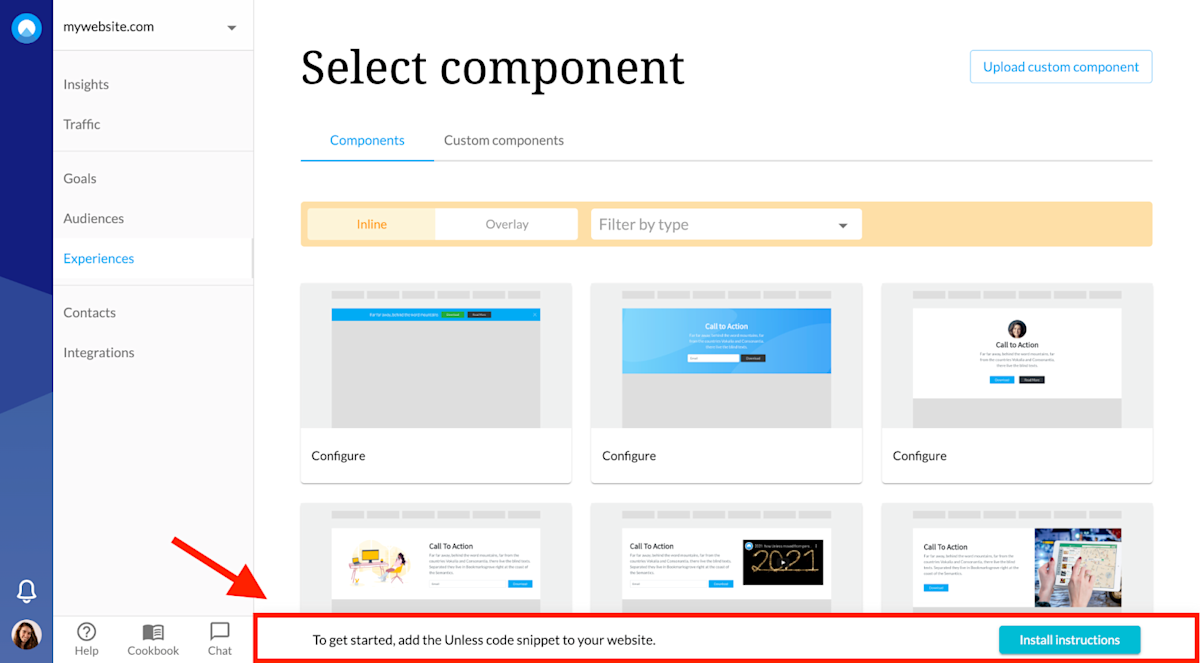
In our case, the most important step when getting started is installing the Unless script so we will make sure to communicate that across channels. When you are logged in, you will see a message at the bottom of your screen reminding you to add the script along with instructions on how to do it. This bar component cannot be closed as it really is a crucial step that needs to be taken.

Our onboarding email flow also starts with this step asking you to install the script, explaining why it’s important, and providing information on how you can do just that. And after the “install the script” email, we don’t directly continue with the rest of the funnel. The flow is set in a way to wait X amount of days, check if the script is installed, and only then decide whether to send a reminder for the script or to send the next step in the journey.
Address the drop-off points
Are there actions that you identified as leading to the long term success and longevity of a user? In our case, we have a number of steps we want users to take early on. Setting up a goal, segmenting an audience, and creating their first experience (whether it be on-site or a component). These actions are all simple and take very little time but we've seen that completing them early on has always been a signifier of active and eager users.
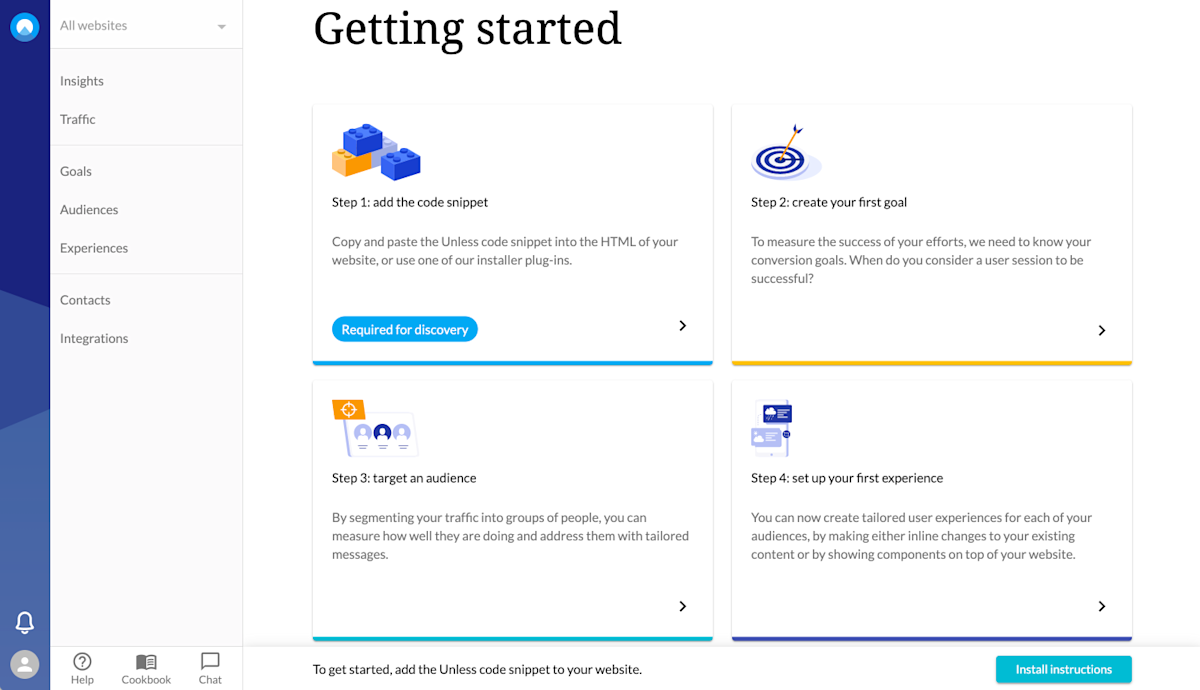
At each step we provide ideas (in the form of recipes), potential suggestions, and content with more information and inspiration. We have a Getting Started screen in our dashboard that walks users through the initial steps. We also have an email journey set up specifically for new users where new emails are triggered based on actions that have (or not) been taken so far.

The script is live? You will receive an email about setting up a goal. If that is done, next up will be an email about setting up your first audience. And of course, just like with the script, these actions will be nudged to the users throughout the dashboard.
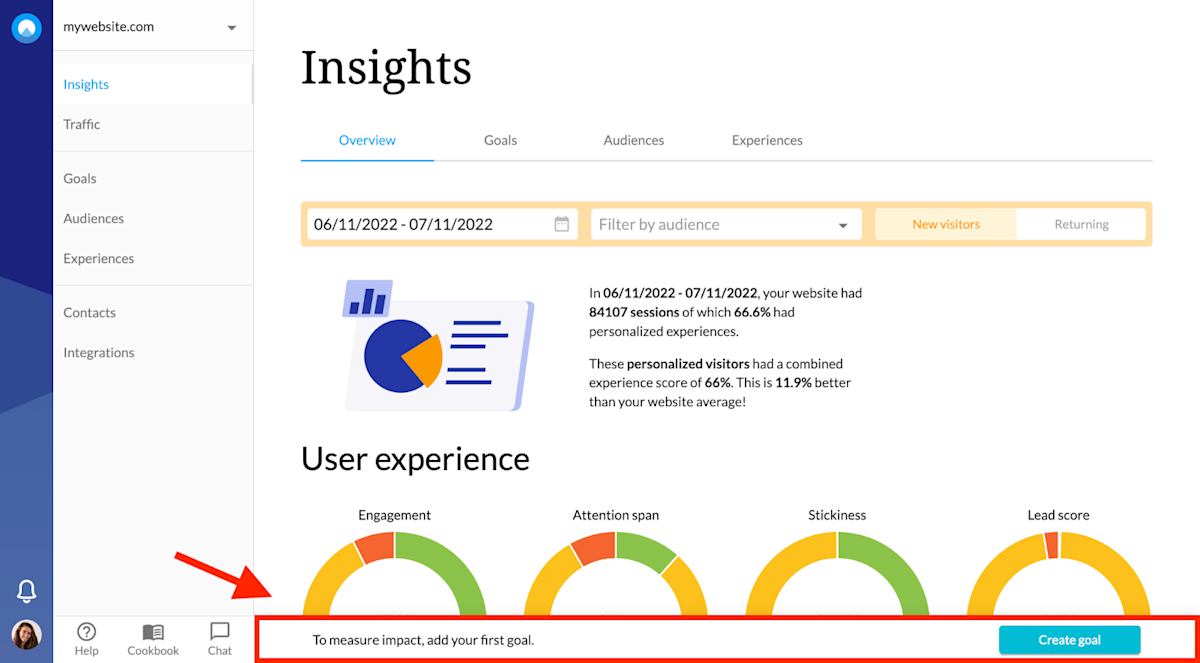
For example, especially if a user is looking at the Insights tab, that is the perfect moment to remind them about setting up their goals. Because without goals, one cannot measure success.

If you would like to implement similar components on your website, a lot of their success depends on the timing. You have to trigger them at just the right moment and knowing when visitors lose their attention and don’t convert helps with this. For a great example of this, make sure to check out our Kamernet case study.
That's it for Part 1! We had to break the post up since it was getting long. In Part 2, we will take a look at expanding the horizons of your users, keeping a multi-channel approach, getting personal, and remembering that onboarding never stops. Stay tuned!







